Introduction
In the digital age, website speed is critical for ensuring a positive user experience and improving search engine rankings. A fast-loading website can reduce bounce rates, increase user engagement, and ultimately drive more conversions. Here, we provide a detailed, step-by-step guide on how to improve your website speed.
Step 1: Perform a Website Speed Test
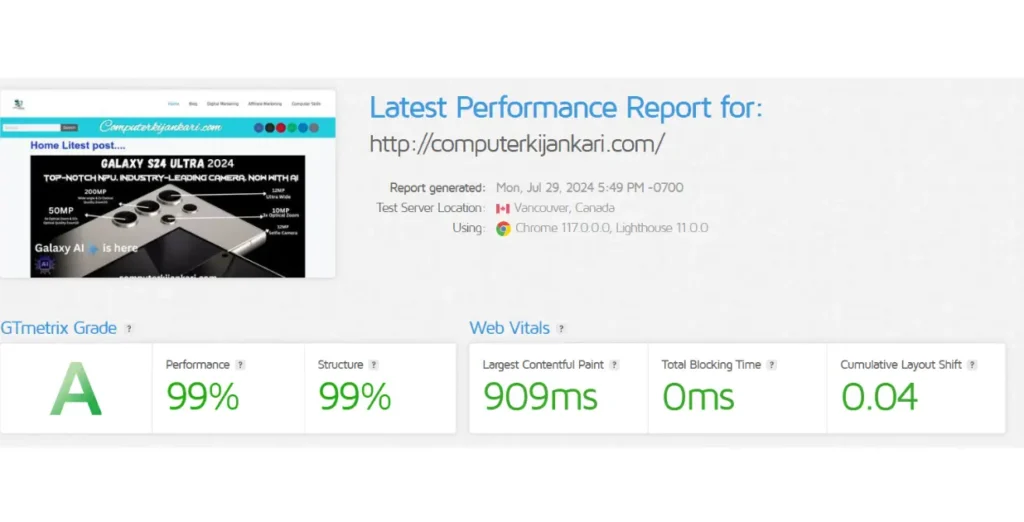
Before making any changes, it’s essential to analyze your current website speed. Use tools like PageSpeed Insights by Google, GTmetrix, or Pingdom to get a comprehensive overview of your site’s performance. These tools provide valuable insights into the elements slowing down your website and offer suggestions for improvement.

PageSpeed Insights by Google – This free tool from Google analyzes your website’s performance on desktop and mobile devices and offers suggestions for improvement.
Pingdom Website Speed Test – This free tool provides a detailed breakdown of your website’s loading time, including information on page size, server response time, and individual resource load times.
Step 2: Optimize Images

Optimizing images can significantly improve website loading speed. Here are some ways you can achieve this:
Online Tools: Several free online tools can compress images while maintaining good quality. Here are a few options:
- TinyPNG: Efficiently compresses PNG and JPEG images [TinyPNG]
- Compressor.io: Supports various formats (JPEG, PNG, SVG, GIF, WEBP) and offers resizing [Compressor.io]
- Squoosh: Provides a visual interface to compare compression results with different codecs [Squoosh]
- iLoveIMG: User-friendly option for compressing multiple images [iloveimg.com]
Software Applications: If you deal with a high volume of images, consider using dedicated software for image optimization. These offer batch processing and often provide more advanced features.
Choose the right format:
- JPEG: Use for photos with a lot of colors and details.
- PNG: Ideal for graphics with sharp edges and text (icons, logos).
- WEBP: A newer format offering superior compression compared to JPEG while maintaining quality. Not all browsers support WEBP yet, so it’s a good idea to use it alongside another format.
Resize images: Ensure your images are no larger than what’s displayed on your website. Resizing before uploading reduces file size significantly.
Optimize with Photoshop or similar tools: Advanced image editing software allows for lossless compression techniques that can further reduce file size without sacrificing quality.
Images often constitute a significant portion of a webpage’s load time. To optimize images, follow these steps:
- Compress Images: Use tools like TinyPNG or ImageOptim to reduce the file size without compromising quality.
- Choose the Right Format: Use JPEG for photographs and PNG for graphics with fewer colors. For high-quality images with transparency, consider using WebP.
- Implement Lazy Loading: This technique loads images only when they enter the viewport, reducing initial load times.
Step 3: Minimize HTTP Requests
Each element on a webpage—images, stylesheets, scripts—requires an HTTP request. Minimizing these requests can significantly enhance load times. Here’s how:
- Combine Files: Merge CSS and JavaScript files where possible.
- Reduce Plugins: Deactivate and delete unnecessary plugins.
- Use CSS Sprites: Combine multiple images into one to reduce the number of requests.
Reduce Resource Quantity:
- Clean Up Media:
Remove unnecessary images, videos, and other media files that aren’t
adding value to your website. Every file requires an HTTP request to load. - Evaluate Third-Party Integrations: Third-party plugins, social media widgets, and ad
scripts often add HTTP requests. Analyze if they’re essential and consider
alternatives if possible.
Optimize Existing Resources:
- Combine and Minify Files: Merge multiple CSS and JavaScript files into single
files for each type. This reduces requests and allows browsers to cache them
more efficiently. Tools like Apache Ant or online options like [pakd.io]
can automate this process. - Reduce Image File Size: While covered previously, it’s crucial. Use the tips
from the previous conversation about image optimization tools and formats
to minimize file size without sacrificing quality.
Leverage Caching Mechanisms:
- Browser Caching: Set appropriate cache headers for static resources like CSS, JavaScript, and images. This allows browsers to store them locally and avoid downloading them again on subsequent visits.
- Content Delivery Networks (CDNs): A CDN stores copies of your website’s content across geographically distributed servers. This reduces the distance data needs to travel, improving load times for users worldwide.
Load Resources Strategically:
- Lazy Loading: Prioritize loading content above the fold (what’s visible without scrolling) first. For images or content below the fold, use lazy loading techniques to defer loading them until the user scrolls down. This reduces initial load time.
- Asynchronous Loading: For non-critical JavaScript files, consider asynchronous loading. This allows the HTML content to render while the script loads in the background, preventing it from blocking page rendering.
Step 4: Enable Browser Caching
Browser caching stores static files on users’ devices, so they don’t need to be reloaded each time the site is visited. To enable browser caching:
- Edit the .htaccess File: Add code to specify caching for different file types.
- Set Expiration Dates: Determine how long browsers should store cached files.
Here are some popular caching plugins for WordPress:
- W3 Total Cache: A powerful plugin offering extensive caching options. [W3 Total Cache]
- WP Super Cache: A user-friendly option with good performance results. [WP Super Cache]
- WP Rocket: A premium plugin known for its ease of use and performance improvements. [WP Rocket]
Step 5: Minify CSS, JavaScript, and HTML
Minification is the process of removing unnecessary characters from code without altering its functionality. This includes whitespace, comments, and often shortening variable and function names. The goal is to reduce file size, which in turn speeds up website load times.
Minification removes unnecessary characters from code—like spaces, commas, and comments—making it lighter and faster to load. Tools like UglifyJS for JavaScript, CSSNano for CSS, and HTMLMinifier for HTML can automate this process.
Step 6: Use a Content Delivery Network (CDN)
A CDN distributes your website’s static files across multiple servers around the world. This means users download files from a server geographically closer to them, speeding up load times. Popular CDNs include Cloudflare, Akamai, and Amazon CloudFront.
Step 7: Enable GZIP Compression
GZIP compression reduces the size of files sent from your server to the users’ browser, which can significantly decrease load times. To enable GZIP:
- Modify the .htaccess File: Add code to activate GZIP compression.
- Use a Plugin: If you’re using a CMS like WordPress, plugins like WP Super Cache or W3 Total Cache can simplify the process.
Step 8: Optimize Your Web Hosting
Optimizing your web hosting involves
various strategies to improve website performance, user experience, and
potentially reduce costs. Here are some key areas to consider:
Choosing the right web hosting provider and plan is crucial for website speed. Consider the following:
- Choose the Right Hosting Plan: Different hosting plans offer varying resource allocations (CPU, RAM, storage). Ensure your plan aligns with your website’s traffic and resource requirements. Upgrading to a plan with more resources might be necessary if your website experiences slowdowns.
- Enable GZIP Compression: As discussed previously, GZIP compression reduces file size before transfer, improving loading times.
- Enable Browser Caching: Configure your server to instruct browsers to store specific website resources locally, minimizing downloads on subsequent visits.
- Utilize a Content Delivery Network (CDN): A CDN distributes your website’s static content across geographically dispersed servers, significantly improving loading times for users worldwide.
- Database Optimization: Regularly optimize your website’s database to ensure efficient performance. This might involve optimizing queries, removing unnecessary data, and creating indexes for frequently accessed data.
- Shared vs. Dedicated Hosting: While shared hosting is cheaper, dedicated hosting offers better performance.
- Server Location: Select a host with servers close to your target audience.
- Resource Allocation: Ensure your plan includes sufficient bandwidth, storage, and RAM.
Step 9: Reduce Server Response Time
Server response time, or Time to First Byte (TTFB), measures how long it takes for your server to respond to a request. To reduce TTFB:
- Use a Fast DNS Provider: A slow DNS can significantly delay response times.
- Optimize Database Queries: Efficient queries reduce the load on your server.
- Upgrade Server Software: Ensure your server runs the latest versions of its software.
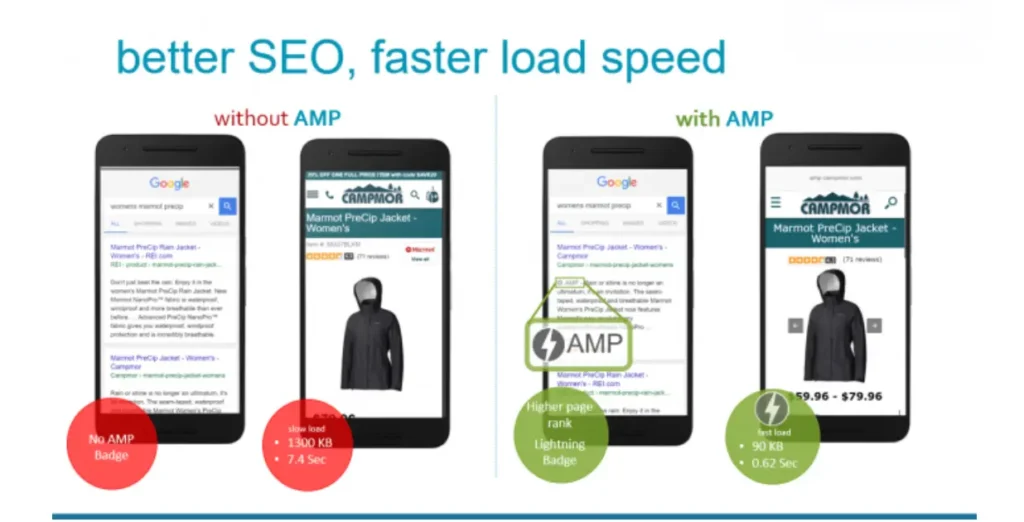
Step 10: Implement Accelerated Mobile Pages (AMP)

Accelerated Mobile Pages (AMP) is an open-source project aimed at improving the speed and performance of mobile web pages. By following these steps, you can implement AMP for your website:
Understanding AMP
- AMP is a stripped-down version of HTML: It focuses on essential elements for fast loading.
- AMP relies on a content delivery network (CDN): Google’s AMP Cache is used to host and serve AMP pages.
- AMP pages are validated: They must adhere to strict guidelines to ensure optimal performance.
Creating AMP Pages
- Identify key pages: Choose the most important pages for mobile users (home page, articles, product pages).
- Create AMP versions: Develop separate HTML versions for these pages using AMP components and restrictions.
- Validate AMP pages: Use the AMP Validator to ensure your pages comply with AMP rules.
Incorporating AMP Components
- Use AMP HTML elements: These are restricted versions of HTML elements optimized for speed.
- Leverage AMP JS: This library provides additional functionalities like lazy loading and custom components.
- Integrate AMP components: Utilize components like amp-img, amp-analytics, and amp-ad for images, analytics, and ads.
Publishing AMP Pages
- Set up canonical links: Link your AMP version to the original non-AMP page using the
rel="canonical"tag. - Submit to search engines: Google Search Console and other search engines support AMP pages.
- Test and optimize: Continuously monitor AMP page performance and make necessary adjustments.
Incorporating AMP Components
- Use AMP HTML elements: These are restricted versions of HTML elements optimized for speed.
- Leverage AMP JS: This library provides additional functionalities like lazy loading and custom components.
- Integrate AMP components: Utilize components like amp-img, amp-analytics, and amp-ad for images, analytics, and ads.
Publishing AMP Pages
- Set up canonical links: Link your AMP version to the original non-AMP page using the
rel="canonical"tag. - Submit to search engines: Google Search Console and other search engines support AMP pages.
- Test and optimize: Continuously monitor AMP page performance and make necessary adjustments.
c<html ⚡>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<title>My AMP Page</title>
<link rel="canonical" href="https://example.com/page">
</head>
<body>
<amp-img src="image.jpg" width="300" height="200" alt="Image description"></amp-img>
<script>var rocket_beacon_data = {"ajax_url":"https:\/\/computerkijankari.com\/wp-admin\/admin-ajax.php","nonce":"891b79f70d","url":"https:\/\/computerkijankari.com\/how-to-improve-website-speed-step-by-step","is_mobile":false,"width_threshold":1600,"height_threshold":700,"delay":500,"debug":null,"status":{"atf":true,"lrc":true},"elements":"img, video, picture, p, main, div, li, svg, section, header, span","lrc_threshold":1800}</script><script data-name="wpr-wpr-beacon" src='https://computerkijankari.com/wp-content/plugins/wp-rocket/assets/js/wpr-beacon.min.js' async></script></body>
</html>onsole.log( 'Code is Poetry' );
Step 11: Prioritize Above-the-Fold Content
Load above-the-fold content (content visible without scrolling) first. This improves the perceived load time for users. Techniques include:
- Inline Critical CSS: Directly embed critical CSS in the HTML document to style above-the-fold content quickly.
- Defer JavaScript: Postpone loading JavaScript that isn’t necessary for rendering above-the-fold content.
Step 12: Regularly Monitor and Update
Website optimization is an ongoing process. Regularly monitor your site’s performance and keep software, plugins, and themes up to date. Conduct periodic speed tests and implement recommended improvements.
Performance Monitoring
- Website Speed: Track page load times, server response times, and other performance metrics.
- Uptime: Monitor website availability to identify and resolve downtime issues promptly.
- Resource Utilization: Keep an eye on CPU, RAM, and disk usage to prevent performance bottlenecks.
- Error Logs: Analyze error logs to identify and fix technical issues
Security Monitoring
- Vulnerability Scanning: Regularly check for vulnerabilities in your website and applications.
- Malware Detection: Implement tools to detect and remove malware.
- Intrusion Detection: Monitor for suspicious activity and unauthorized access attempts.
- Security Patches: Apply updates to software and plugins promptly.
Backup and Recovery
- Regular Backups: Create regular backups of your website data and files.
- Disaster Recovery Plan: Develop a plan for restoring your website in case of data loss or system failure.
Tools and Services
- Website Performance Monitoring Tools: Google Analytics, Pingdom, GTmetrix, and others.
- Security Monitoring Tools: Sucuri, Wordfence, and similar solutions.
- Backup Services: Cloud-based backup providers or internal solutions.
Conclusion
Improving website speed is a multi-faceted task that requires ongoing effort and attention. By following these steps, you can significantly enhance your website’s performance, providing a better user experience and improving your search engine rankings.
Website speed continues to be a crucial factor in SEO rankings and user experience in 2024. Here’s how:
SEO Rankings:
- Direct Ranking Factor: Google has confirmed that page speed is a direct ranking factor. Faster websites are more likely to rank higher in search results.
- Indirect Ranking Signals: Slow websites can lead to higher bounce rates, lower time on page, and decreased engagement. These metrics send negative signals to search engines, potentially hurting your rankings.